What Are Good Apps To Design Now
How to Design Native Mobile Apps
![]()

Apps are a big part of product and service touch points — and are only growing. Each year users are spending more time on their devices (an average of 2 hours and 42 minutes per day in 2014 ) and spend 86% of their time in apps with no signs of slowing down.
Here is what I have learned from and with others on how to design native mobile apps.
Top 5 Tips for Designing Apps
1) Read the HIG
Learn the rules from the Human Interface Guidelines (HIG), then figure out whether you should break them elegantly.
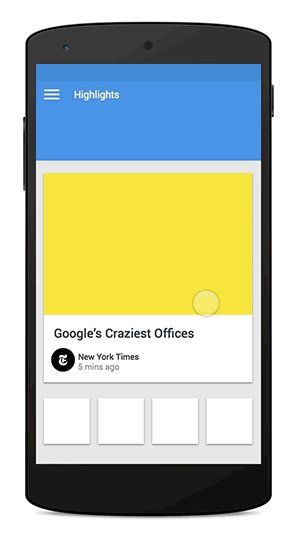
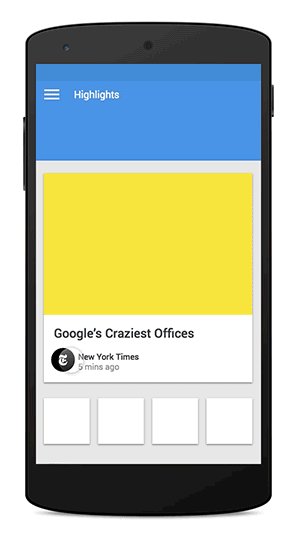
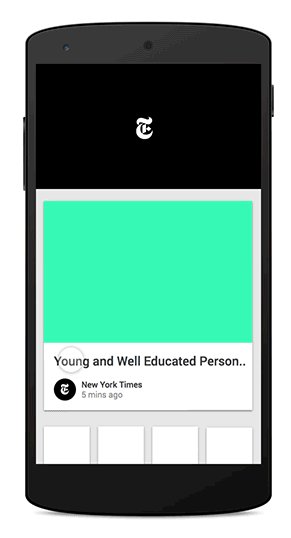
4) Make it Move
States, animations and transitions are key distinguishing features of elegant app experiences.
Create a motion study, rough prototype or even better — jump into code and really dig into what makes or breaks an app.

5) Services First
The quality of native mobile app experiences are completely intertwined with the services that power them. In order to provide the best front end app experience, services need to be designed, implemented and support data flow based on user need and context.
As a Designer, you need to start thinking this way and connect with your development partners on how services are being optimized (or not) for native mobile apps.
Native is Not Web
At first native and web browser designs seem very similar. Many good design practices and principles from the web apply to native mobile apps — but there are key differences.

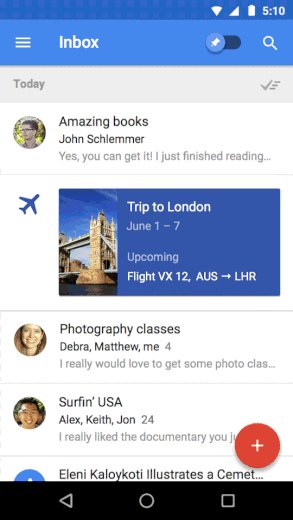
No Pages
Apps have states, modes and views and are often enabled and communicated through native animations.
This provides much more context in an experience and UI views dependent on a number of conditions.
Apps should have elegant seams and smooth transitions, not waiting for page loads.
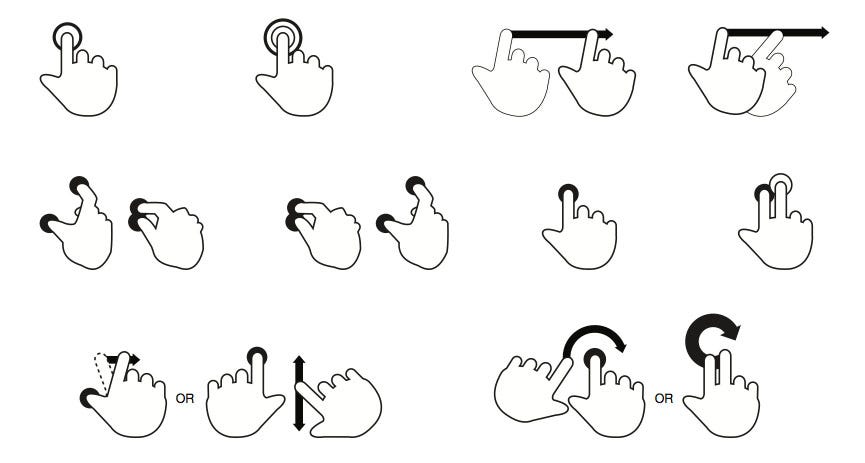
Gestures
The interaction model is fundamentally different on a touch UI device.
There is no equivalent of rollover or hover on an app and a "right-click" is being explored with functionality like 3DTouch.

Input / Output
A mobile app has access to much more than just a screen. For instance, confirmation of an action doesn't have to be visual — it could be accomplished with haptic feedback (vibration).
Potential Inputs include: Camera, GPS, gyroscope, accelerometer, wifi/bluetooth connection, voice, Contact List / Address Book, camera, photo gallery, microphone and more with each new device.
Different Output options include sound, haptic/vibration, notifications and the screen.
This level of access however comes with the need to be responsible:
Apps are Not Browsers
In an app, you are designing and building everything the browser has to do too — and you don't get things "for free".

"There are no 404 Errors in Apps" is a favorite saying of a Technology Director I partner with.
When something doesn't work on a native app, the user will constantly ask themselves:
"Is it the app, my phone or the connection?"
As a designer, you need to address this and communicate elegantly when things are not optimal or unknown. Additional conditions you need to account for on native mobile apps include:
- Offline States
- Intermittent Connectivity
- Service Call Failures (Single or Multiple)
- Loading (Blocking Loader, Inline or Progressive?)
- Caching Data (How long should "old" data be kept?)
- First Time Experience (Show a tutorial?)
- Second Time Experience (Don't show a tutorial?)
- When an app is brought into the Foreground
- When an app is switched into the Background
Live and Die by the Store
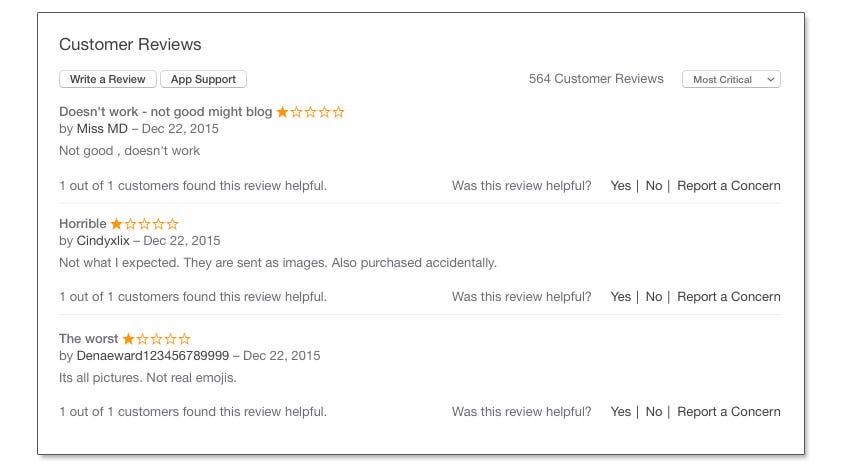
Apps are like movies and music — they have ratings and reviews that are broadcast to anyone who might think of downloading it.
Often times a user will already have an impression and seen comments before experiencing it for themselves.

Reviews, Ratings and Comments will often give feedback about network, service or content issues that you need to proactively account for in the design.
Because of this, apps are more critical to test and depending on how they are built, can be very difficult to update quickly when a bug or issue is found — and before it is broadcast to everyone else.
iOS and Android Differences
Over time the, the big two platforms have converged in some ways and taken different and drastic turns in other directions.
Be mindful of these key distinct differences when designing a native mobile app for one, the other or both.
1) The Back Button

I am not talking about Up vs. Back or the touch screen back arrow on apps. I am talking about the actual hardware back button built into Android devices and nowhere to be found on iOS.
Be prepared to answer the question at any point in a flow when your developer asks:
"What happens when I hit the back button on Android?"
2) Open vs Closed
The iOS App Store is a very closed marketplace and iOS limits access for Apps to certain device inputs and outputs. Due to the review process for App Store, an App may not be published or released for up to 2 weeks after submission, pending approval.
The Google Play store is much more open and the platform allows deeper integration into native input and output methods. There is minimal review process for the Google Play Store and apps are published almost immediately.
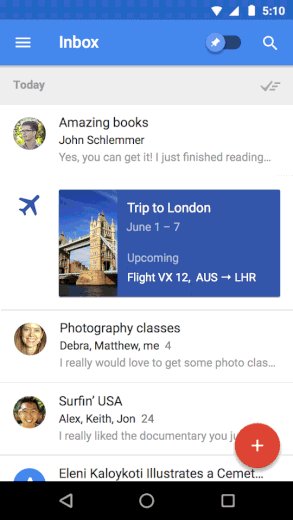
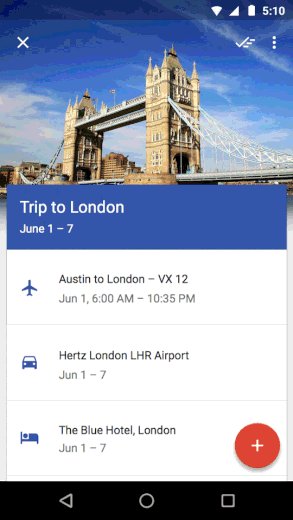
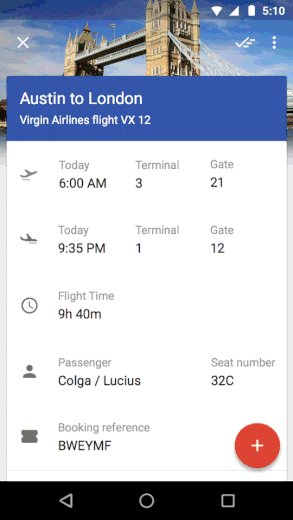
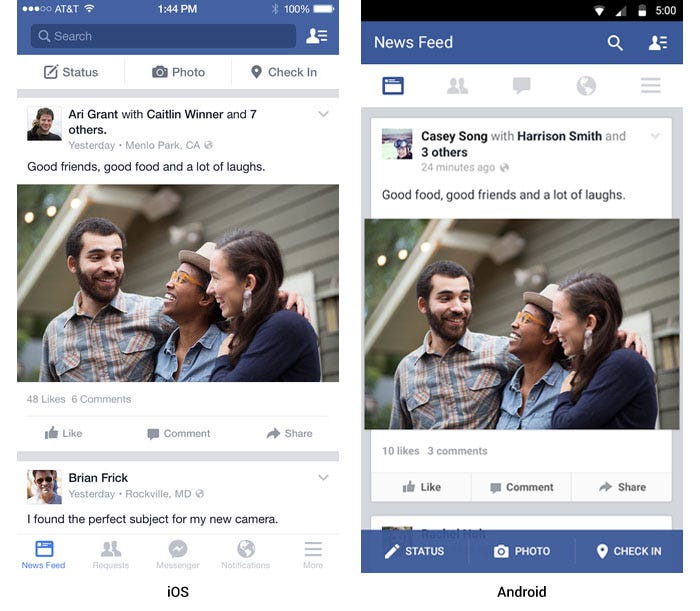
3) Top vs Bottom

Same app, same content and the main navigation is flipped between top and bottom. iOS has a strong preference for main sections of the app in the bottom Tab Bar while Android encourages using the Navigation Drawer and other constructs.
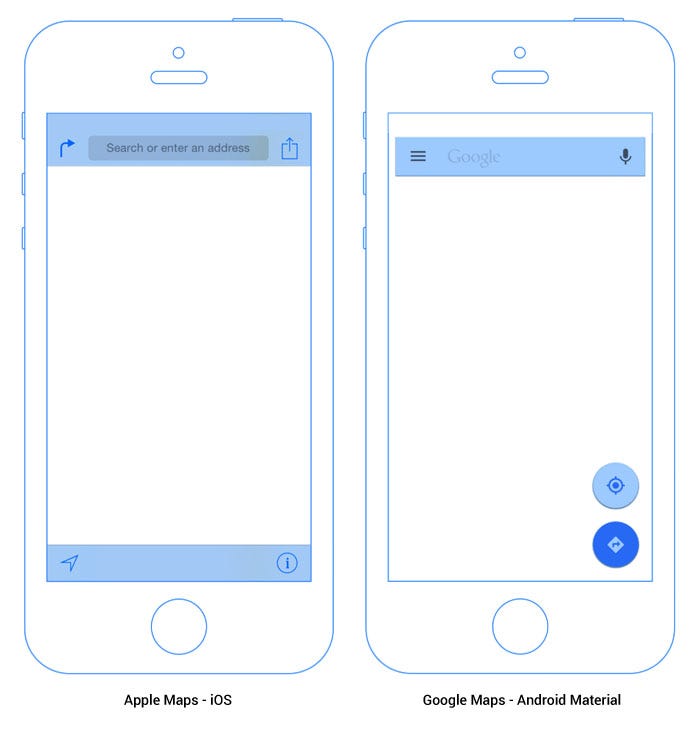
4) Use of Screen Real Estate

iOS and Material Design make different use of the canvas or real estate of the screen. As this breakdown of Apple Maps vs Google Maps shows, Material Design favors Floating Action Buttons and transparency while iOS employs more navigation "stripes" at the top and bottom.
5) The Guidelines
Each platform has 3 key principles or themes in the Guidelines, but are emphasized and interpreted in different ways.
iOS Themes
Deference
The UI helps people understand and interact with the content, but never competes with it.
Clarity
Text is legible at every size, icons are precise and lucid, adornments are subtle and appropriate, and a sharpened focus on functionality motivates the design.
Depth
Visual layers and realistic motion impart vitality and heighten people's delight and understanding.
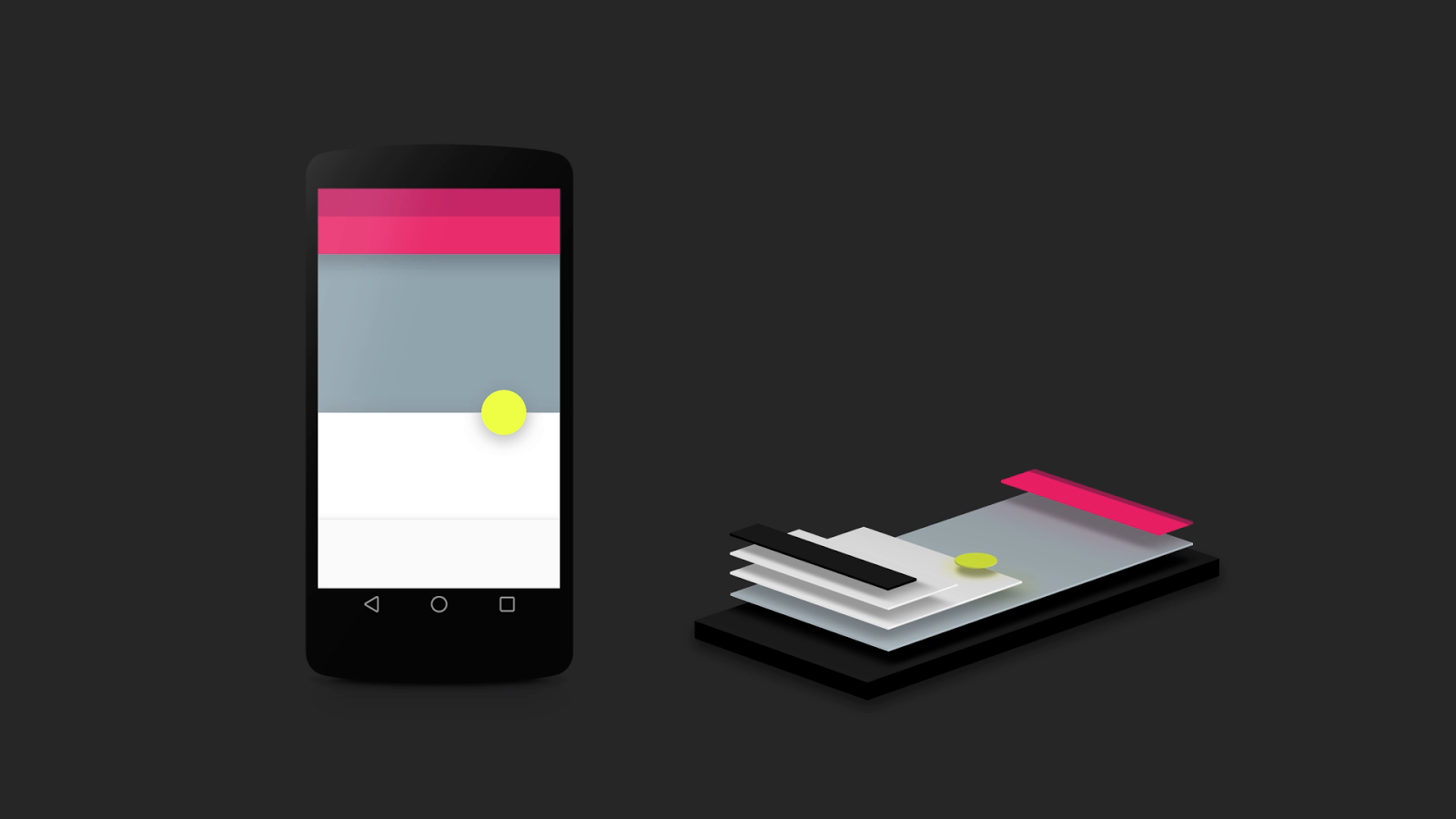
Material Principles
Material is the metaphor
A material metaphor is the unifying theory of a rationalized space and a system of motion. The material is grounded in tactile reality, inspired by the study of paper and ink, yet technologically advanced and open to imagination and magic.
Bold, graphic, intentional
The foundational elements of print-based design — typography, grids, space, scale, color, and use of imagery — guide visual treatments. These elements do far more than please the eye. They create hierarchy, meaning, and focus.
Motion provides meaning
Motion respects and reinforces the user as the prime mover. Primary user actions are inflection points that initiate motion, transforming the whole design.
Learn by Doing
Best way to learn how to design native mobile apps is to design them.
The easiest place to start is with a pre-existing GUI template, like the iOS Template from Facebook:
I mentioned earlier reverse engineering your favorite app.
Go ahead… literally trace native app patterns to help build a design language of what works and understand the foundational elements.
It can be a big jump to go from designing to even dabbling in code, but it is worth it. When you walk in someone's shoes (or tools) you acquire:
- Empathy for development (and users)
- Intuitively understand each operating system and the standards
- Truly learn by doing
If you are really hesitant about jumping into native mobile app development — there are number of easier prototyping tools out there that simulate the experience.
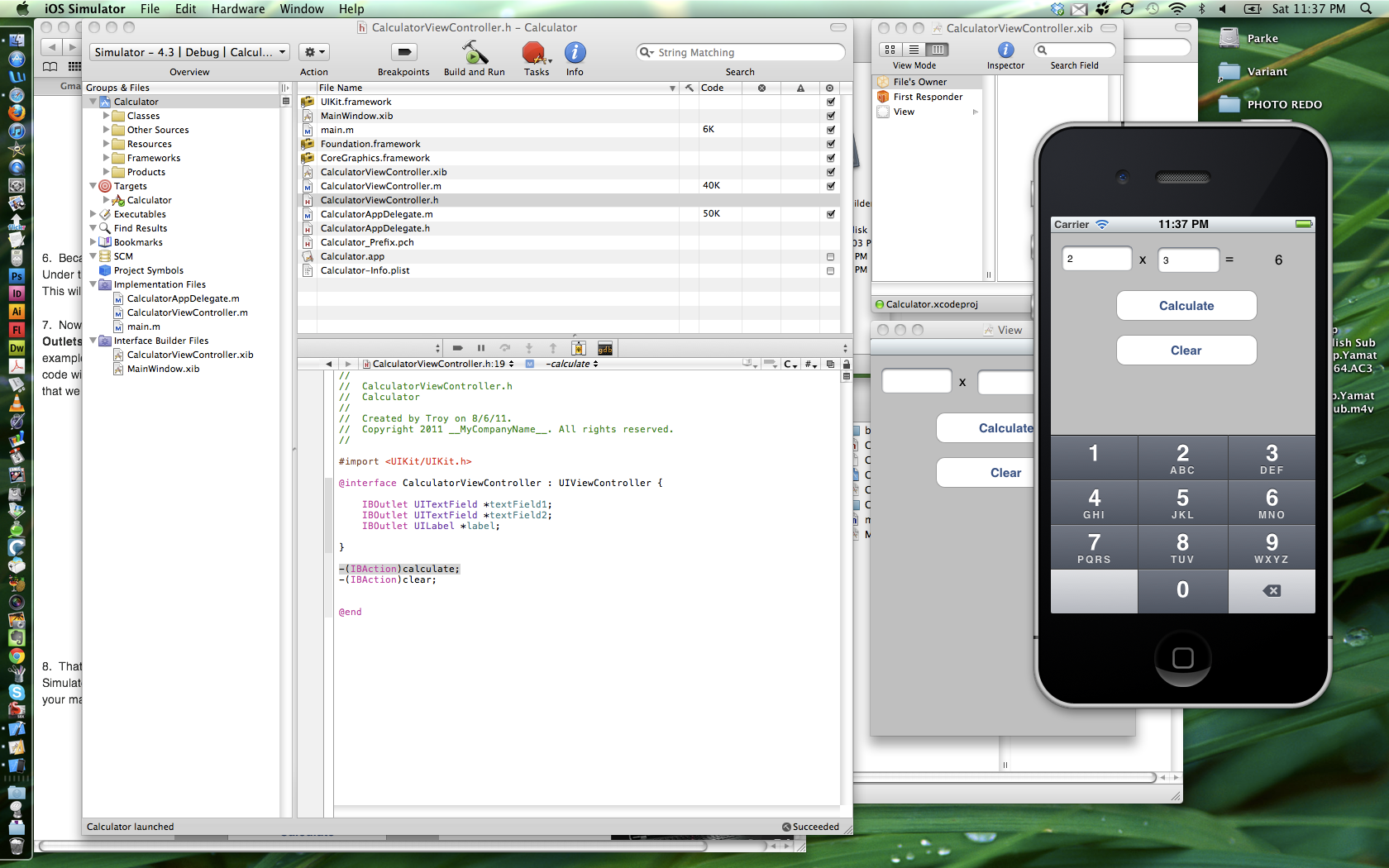
I try and walk the walk — this is a sample Calculator template I followed and connected in Xcode back in the day:

If you are not scared off yet, I highly encourage taking the deep dive into designing and coding your own app. Design + Code is the next step, starting from design tools like Sketch and then implementing in the latest development tool.
The best way to learn is to create something that you'd want to use. Guidelines are most useful while you're directly manipulating results. — Meng To
Looking for More?
Access an always updated list of the best native mobile app prototyping tools along with top UX design portfolio articles, services, products and UX Design resources at UX How.
(Originally posted at UX How on November 23, 2015)
What Are Good Apps To Design Now
Source: https://medium.com/@uxhow/how-to-design-native-mobile-apps-55d383fcb2b2
Posted by: wilsonsperoar86.blogspot.com

0 Response to "What Are Good Apps To Design Now"
Post a Comment