How To Get An Flv Playback To Work In Animate As3 Code
Contents
- 1 Introduction
- 2 Preparing your video in CS3/CS4
- 2.one Video encoding with Flash CS3
- ii.1.1 Video transcoding
- 2.1.2 Video Editing
- 2.i.3 Cue Points
- two.2 Other transcoding tools
- 2.iii Using the FLVPlayback component
- 2.four Using the video with the component first method
- ii.5 Importing the video with the import method
- 2.one Video encoding with Flash CS3
- 3 The Flash CS5 Video component and the Adobe Media Encoder CS5
- iii.1 Using the Flash CS5 video component
- 3.two Using the Adobe Media Encoder CS5
- four Making employ of captions
- 4.one The explanation component with timed text
- 4.2 CaptionsBox and Manner
- four.three Calculation captions with Cue Points
- 5 Importing a video to the timeline
- v.ane Embed into timeline version
- five.2 Enhanced video embedding into timeline
- 6 Using cue points for navigation and to trigger animations
- 6.i Jumping to cue points
- half dozen.ii Handling events from the movie
- vi.3 Cue points work-through case
- 7 Links
- 7.1 Manual entries
- 7.2 Tutorials
- seven.three Artwork
- 7.4 External Wink Video Component Sources
1 Introduction
Video components are prebuilt interface elements (widgets) that will speed up video integration. In item, the FLVPlayBack Video Component allows to render videos without whatever ActionScript programming. Information technology includes a nice choice of skins for user controls. Videos as well can be enhanced with captioning or they may interact with the residuum of the animation. Some of these techniques require some more technical skills, due east.m. knowledge of XML and some ActionScript.
- The executive summary about Wink Videos
Flash has built-in video management components.
- The FLVPlayBack Video Component is really easy to use since it provides a serial of gear up-fabricated skins (user interfaces) from which you can choose.
- The Caption component requires some XML Editing.
- For more sophisticated video-animation interaction y'all demand to code with ActionScript.
- The executive how-to summary for unproblematic video playbacks
- Encode your video with the Video Encoder. Flash has its own *.flv video format.
- Elevate the FLVPlayBack Video Component to the stage.
- Open the component inspector console. Choose a skin and provide the file proper noun or URL of the *.flv video
two Preparing your video in CS3/CS4
In CS3 and CS4, Flash uses a special video format (*.flv) to return videos. Y'all may directly encode your formats with the CS3 or CS4 video encoding tool (that's what I propose) or expect until Wink will prompt you lot to encode when you import a video in non *.flv format.
Wink CS5 allows to directly play other formats, e.thou. *.mp4. However it is often necessary to adapt the video to your special needs (east.g. make it smaller, clip it, remove frames from the offset or the stop) and therefore to apply the Media encoding tool. In addition, Flash 10/CS5 supports a new more efficient Wink video format: fl4. Run into below, for a short "how to".
2.1 Video encoding with Flash CS3
The Flash package includes a video encoder with which you lot can transcode various video formats into *.flv format. It besides lets you define cue points and edit (somewhat) the video.
The Flash CS3 Video encoder tool
Now, open up the Flash CS3 Video encoder program straight from the Desktop (i.eastward. not from Flash!).
2.1.1 Video transcoding
The tool supports most current video formats. You can for example import *.mov, *.avi, *.mpeg, *.dvi, *.wmv, *.3pg and *.mp4 formats in this tool. If you need a video file to play with come across the Artwork links at the end of this tutorial.
- Opening a video file
- Open the Flash CS3 Video Encoder tool
- Click on the Add ... button to add a new video.
- Edit
- Click Settings to ascertain output settings and to add together video cues, etc. Yous can just leave the defaults if you similar, unless your video file is long and/or large and you lot want to trim it down.
- Encoding
- Click First Queue to encode your video. By default, the resulting *.flv file will be saved in the same directory as the source video. Flash will not overwrite an older *.flv version but rather renumber the new version.
two.ane.2 Video Editing
The Flash Video Encoder tool has some limited editing chapters you can access through the settings button. Since videos quickly tin get huge, you may want to crop off space from top, bottom or left and right and besides make it shorter. You also can choose from various levels of video and sound quality.
- Await at the contents
- Movement the horizontal glider (yellow triangle) from left to right.
- To resize and crop
- Select the "Crop and Resize" tab
- You lot can crop the video (i.e. take of space on tiptop, bottom, correct, left.
Come across the screen capture below.
- To crop off frames at commencement and at the cease
- You cut off frames from the beginning and the end of the original video (move the footling triangles below the playhead as shown in the screen capture below.

Cropping and resizing the length of a video - listening to sound with QuickTime Player
Tip: If you want to hear the video, simply mind to information technology with an other tool, e.grand. the QuickTime Thespian if your source is *.mp4. Both tools testify time in seconds.
Information technology is import to brand a video as small as possible if you program to practise timeline animations as shown in the Importing a video to the timeline department.
- Typical quality settings
- Select "video" and "audio" tabs
- Video: For short videos I use the medium Wink quality with default codecs
- Audio: If video quality is bad from start (e.g. fabricated with your cell phone) yous tin can reduce audio to 64 kpbs mono or even less since information technology tin can't become worse than it already is.
2.i.three Cue Points
"Cue points cause the video playback to kickoff other deportment within the presentation. For example, y'all tin create a Flash presentation that has video playing in one area of the screen while text and graphics appear in another area. A cue point placed in the video starts an update to the text and graphic, while they remain relevant to the content of the video. (Adobe CS3 Video Encode Help, sept. 2007)"
Y'all don't need cue points for just playing a video, then y'all may come back subsequently and read about inserting cue points.
At that place are several ways of calculation cue points.
- (one) Adding Cue points in the video encoder
- Select the Cue Points Tab
- Glide forwards and backwards the video play head to select positions y'all'd like to mark
- Click on the + to add together a new cue signal.
- Effect cue points are used to trigger ActionScript methods when the cue indicate is reached, and let yous synchronize the video playback to other events inside the Flash presentation.
- Navigation cue points are used for navigation and seeking.
The difference between these two kinds of cue points are just manifest if y'all use cue points to search for something. e.m. to trigger animations from cue points, it doesn't matter if the cue signal is of type "outcome", "navigation" or "actionscript". Still if y'all seek a cue bespeak, there will exist a divergence.

Adobe CS3 Video Encoder Cue Points
Each cue point consists of a proper noun, a type and the fourth dimension at which it occurs and we and so can recall this information in Wink as you will see in handling events from the movie section beneath. Anyhow, I rather suggest to add cue points through ActionScript or the component'south parameters, since you then tin can add/remove cue points whenever there is a demand.
- (2) Adding "ActionScript" cue points with the component inspector
- Through the FLVPlayBack component's parameters, i.e. open the parameter or the component inspector panel (see beneath). I recommend this method for beginners.
- (3) Adding "ActionScript" cue points with ActionScript
- In ActionScript with the addASCuePoint() method, case:
video_component.addASCuePoint(10.5, "wonder");
The advantage of the ActionScript method is that y'all easily can modify these cue points when adjustments are needed. Due east.m. you may notice at some signal that your video file is besides big and you may want to shorten it downwardly. It'southward muchfaster to change AS lawmaking or XML descriptors than entering the cue points once again with the encoding tool and faster than editing the component through the inspector.
Disadvantage is that some methods fabricated for navigation cue points will not work.
AS3 example:
video_component.addASCuePoint(40, "End");
video_component is the proper noun you gave to the component case
2.2 Other transcoding tools
Your modern jail cell phone may encode video with MP4. Wink 9 (CS3) can not directly import this format. If y'all don't take access to the CS3 Flash Video Encoder tool (an older Flash version may not encode newer formats), you may download the free SUPER tool (information technology has more features than many commercial tools).
Read the MP4 article to run across how I managed to use this free (and first-class) SUPER encoder to go from MP4 to MPV with MPEG3-v2/MP3.
two.3 Using the FLVPlayback component
Let's now import a video and use it the simple manner. In this example we will show how to import a video I (apace) made with my Nokia N73 cell phone. The easiest strategy is to direct import a *.flv file.
2.4 Using the video with the component first method
The most elementary procedure to use a video with the FLVPlayBack component is the following ane:
- Step 0 - Go/create a *.flv file
- See above.
- Put it in the same directory as your Flash file.
- Step 1 - Open the component library
- Menu Window->Components or hit Ctrl-F7.
- Dock information technology next to your library.
- Step 2 - Drag the video component to the stage
- Drag the FLVPlayBack component from the components library to the phase.
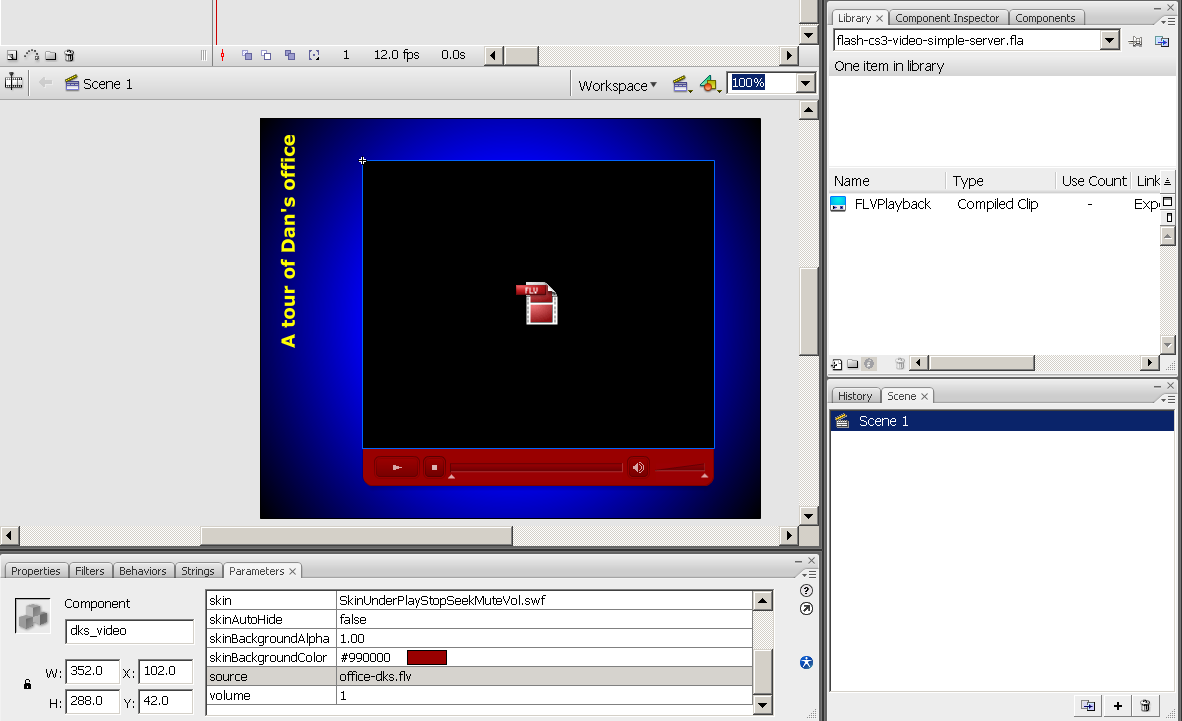
- Step three - Tell FLVPlayBack where to find the video
- Open the Component Inspector panel (Window->Component Audit) and dock it side by side to the library.
- Add the name of a video file in the source field of the parameters. Click on the field and so either type the file proper name or use the file chooser menu.
- Tick friction match source FLV dimensions. This will adjust the size of the video control widget to your video.
- Brand sure to remove the directory path from the file name. For instance, instead of:
- E:\schneide\te\coap2110\ex\component-video-intro\part-dks3.flv
merely keep the file name
- office-dks3.flv
Else when y'all copy both the *.sfw and the *.flv file to some other identify you flash file won't find the video anymore and the playback will break.
- Step iv - Adjust the pare
- Play around with various skins in the component inspector console. Basically you can add/remove diverse user controls.
- Click on the value of the "skin" parameter. A popup bill of fare will let you select from various skins.
- Finally, you can modify the color of the component.

Select the video component peel
Enjoy ....
2.five Importing the video with the import method
Hither is an alternative and longer method for using the FLVPlayBack component.
- Step i - FLV files
- Encode the video as *.flv file as described higher up.
- If you directly import other formats, i.e. *.mov, *.avi, *.mpeg, *.dvi, *.wmv, *.3pg (but not MP4), Flash will at some point open the Video encoder tool. And then the issue is the aforementioned: a *.flv file. Information technology volition be saved by default in the same directory as your original video file.
- Stride ii - Import the video
- Create a new layer and call it "video"
- Menu File->Import->Import Video
You so tin can from a popup menu choose how the video should exist deployed (run across next step).
- Stride 3 - Choose "Standard spider web server / progressive download"
- If you only take access to a standard web server: Choose "progressive download" from a web server.
- Yous then tin choose from a variety of built-in video control skins for the FLVPlayBack Video Component which volition exist automatically added to your library (you after can change the skin again, so don't worry at present).
The video you will import volition simply use the standard video playback component that you also can find in the "Components" panel.
- Step 4 - Fine tune the stage
- Alter the background
- Suit stage size to video size or alternatively add some text or graphics if the stage is bigger. Create a new layer for these.
- Y'all also tin change the skins for the video control peel. Simply open the Parameters panel. Scroll downwardly to the skin field and select another one from the popup carte du jour. Same thing for other parameters. You tin can quite safely play around with them.
- Step 5 - Fix the source file location
Yous must tell Wink where the video file will sit on your server (see also the next pace)
- Click on the video component
- Open the parameter panel (menu Window->Properties->Parameters in case information technology's not already docked) or the open the Property inspector panel. I prefer the latter since I have information technology docked next to library and don't demand to scroll as much as in the bottom panels.
- Change the source field, scroll down if needed (!). In our case I killed everything in front end of the file proper name function-dks.flv.
For case, instead of:
- E:\schneide\te\coap2110\ex\component-video-intro\function-dks3.flv
I only kept the file proper noun since I plan to put all files in the aforementioned directory on the server. Also on my desktop the files sit in the aforementioned directory.So I shortened down the path:
- office-dks3.flv

Configuring the video component
- Step 6 - Tune some parameters
In the property inspector or parameters console you may set things like:
- Book: I advise to turn it down to 0.3 since you will be fed upwards listening to your video after a while
- AutoPlay: True means that the video will kickoff playing after it loads. False requires the user to press the play button
- Step 7 - Re-create the *.flv and *.swf skin file to your web server (optional)
- I advise to put all files in aforementioned directory since they will be easier to manage that way. If you lot don't, become back to step 5. Also remember that the *.flv file may sit down in the same directory where you original video is.
- Do not forget to copy the "*.swf peel file, for example SkinUnderAllNoFullscreen.swf.
- If the video doesn't play...
- Well-nigh likely you forgot to define the right source path, either a full URL, a relative URL, or a *.flv file name that sits in the aforementioned directory.
- File names are case sensitive on most Web servers ! Also avert using blanks and other foreign characters in your file proper noun.
- Good = myvideo.flv - Bad = my Video.flv
- Results
- wink-cs3-video-simple-server.html
- Source: flash-cs3-video-simple-server.fla
- Video file: office-dks.flv
- Directory: http://tecfa.unige.ch/guides/wink/ex/component-video-intro/
3 The Wink CS5 Video component and the Adobe Media Encoder CS5
3.1 Using the Wink CS5 video component
Using Flash CS5 component is somewhat easier than prior versions and for 2 reasons:
- On tin employ *.mp4 videos without prior encoding to a Flash video format
- All operations are now centralized in the properties panel.
Procedure for an *.mp4, *.flv or *fl4 video that already is "set up" for production.
- Open the components panel (Menu Window->Components or CTRL-F7)
- Drag FLPLayback ii.5 on the stage
- Gear up the name of the video file with source in the Properties console (east.1000. BFB-BBC.mp4)
- Select an appropriate skin
... That'southward it.

In order to publish the wink file do not forget to put all the files on your spider web server (!), e.m.
- flash-cs5-mp4-video.html (the HTML file, optional)
- flash-cs5-mp4-video.swfl (the Flash file)
- BFB-BBC.mp4 (the video)
- SkinUnderAllNoFullscreen.swf (the peel library)
3.ii Using the Adobe Media Encoder CS5
- Importing a video
In the welcome screen,
- Click on Add... to add a video for encoding
- Select the video (click on the line) and click on Settings ...
Calculation a video to the Adobe Media Encoder CS5
- Make adjustments to the settings
- We advise to select a preset F4V format
- To left, you tin remove frames for the start or the end (move around the playhead)
- If yous shot the video yourself, you likely also desire to do some clipping
- As a general rule, we advise to add cue points (if needed) in Flash CS5 and non during the encoding ...

Adobe Media Encoder CS5 Settings
four Making use of captions
A explanation is a text that is displayed dynamically while the video is playing. Captions may serve several purposes:
- You can deploy videos to people with hearing disabilities
- Users can look at videos without making noise
- Y'all tin can emphasize important passages, or paraphrase or annotate voice tracks.
In order for captions to work, you lot must exercise three things:
- Use a peel for the playback component that includes a Caption button, e.thousand. SkinUnderAllNoFullscreen.swf.
- Make apply of the FLVPlayback Captioning component (in add-on to the playback component)
- Encode captions in an XML file (there are at to the lowest degree two options). This XML file then must be registered with the captioning component.
To import the video, use the same process as in Using the FLVPlayback component
iv.1 The explanation component with timed text
- The Timed Text standard and XML
If you are not familiar with XML, you may take a glance at the XML article and peradventure the DTD tutorial. So, we too suggest to piece of work with an XML editor in order to insure that your file is well formed. We suggest the gratis Exchanger XML Calorie-free. If you don't feel learning XML, but make very sure that you lot exactly use a template as described below. One missing tag or or some syntax mistake like a missing ">" volition make your animation fail.
Wink doesn't support the total Timed Text specification and the documentation at Adobe is rather shaky. For those who are familiar with XML I wrote a little DTD that helps editing. Just catch information technology from the Timed Text article and besides copy/paste the XML template.
Notation: Timed Text is defined with a complex XML Schema simply since Adobe Flash just implements a subset, it's not worth using this.
- Figuring out fourth dimension for captions
In guild to write this XML file you must know what explanation to insert at which time and for how long. For CS3 and CS4 you lot demand to play the movie with an external video player. The CS4 Adobe Media role player does show fourth dimension and maybe other *.flv video players likewise.
- Get Adobe Media Player. It is free.
- Under Ubuntu, the Totem role player works well.
In CS5, there is no need for an external video player, you lot can preview the video in the authoring tool or alternatively write down times in the Media Encoder tool
In CS3, if you want loftier precision, you too can load the *.flv file into the timeline (meet below) and so play it with View->Bandwidth Profiler on. Write down the frame number for captions and and so dissever past the frame rate. Hit:
- '.' to stop and then to get forward i frame,
- ',' to become back one frame,
- 'Enter' to outset playing again.
- A minimal example XML captioning file
As a minimum we suggest to enter the following data. For each caption enter:
- A <p> </p> tag. Each "p" should include:
- a begin attribute that defines when the caption should announced,
- a dur attribute that defines how long information technology will stay on screen.
Time is in seconds, but likewise may utilise a more complex format similar
02:30.5
significant 2 minutes, 30 seconds and a one-half.
Here is the file nosotros called timed-text.xml and that we used in this example
<? xml version = "1.0" encoding = "UTF-viii" ?> < tt xml : lang = "en" xmlns = "http://www.w3.org/2006/04/ttaf1" xmlns : tts = "http://www.w3.org/2006/04/ttaf1#styling" > < caput > < styling > </ styling > </ caput > < body > < div xml : lang = "en" > < p begin = "1" dur = "4" > Daniel ´ s Office </ p > < p begin = "v" dur = "5" > My Palm Tree ( from NYC ) </ p > < p begin = "eleven" dur = "vii" > My Bookshelf </ p > < p begin = "xviii" dur = "5" > My favorite Flash Drawing Book </ p > < p begin = "25" dur = "5" > My DELL XPS Laptop Wink machine </ p > < p begin = "30" dur = "v" > My Ubuntu Linux workstation </ p > < p brainstorm = "33" dur = "five" > Working hard on Wink Tutorials using the Xemacs Editor </ p > < p brainstorm = "42" dur = "5" > The outside ( non my bike ) </ p > </ div > </ body > </ tt > Note: Captions may overlap, i.east. Wink will brandish a new caption on a new line if the previous one is still on. You can see this in the example nosotros present in the adjacent department.
For at present, just grab the template below and add together "p" tags, brand certain to close them as in the example above. Supersede "Let'south first" by your ain caption of course.
<? xml version = "i.0" encoding = "UTF-viii" ?> < tt xml : lang = "en" xmlns = "http://www.w3.org/2006/04/ttaf1" xmlns : tts = "http://world wide web.w3.org/2006/04/ttaf1#styling" > < head >< styling ></ styling ></ head > < body > < div xml : lang = "en" > < p brainstorm = "1" dur = "four" > Let ´ s start </ p > </ div > </ body > </ tt > - Using the FLVPlayback Captioning component
- Create a new layer and call it "Explanation" or something like that. Go there.
- Then elevate the "FLVPlayback Captioning component" somewhere to the workspace or even to the stage.
- Unlike the playback component, this component will not be seen past the end user, so y'all can place it anywhere.
- Customization of the component
- Click on the component and edit the parameters, either in the Parameters or the Component Inspector panel (CS3 just). So,
- set showCaptions to true if you want all users to come across captions (probably most users don't know how to turn it on or off, then turn it on)
- specify the source file of the Timed Text XML file to download. So, create the xml file at present, if you didn't so far. Brand sure to become the spelling correct.

The FLVPlayback Captioning component and its parameters
- The example
- flash-cs3-video-simple-server-caption.html
- wink-cs3-video-simple-server-explanation.fla
- XML file: timed-text.xml
- Directory: http://tecfa.unige.ch/guides/flash/ex/component-video-intro/
- Tuning
- Yous can style text and background of the Caption Box (run into below)
- Put down the book: Fix information technology to 0.5 in the parameters of the FLVPlayer or even lower. I am fed up listening to my own vocalisation, really.
four.2 CaptionsBox and Fashion
As explained in Tom Greens' Captions for Video with Wink CS tutorial, you can use a different text box to display the captions.
- Step 1 - Describe a textbox for the captions to appear
- Create a captions layer if you don't already have i
- Draw a textbox
- Give it the example name caption_box
- Select font size, color etc.
- Select Multiline
- Make it Dynamic Text (if it is not)
- Step ii - Configure the component
Tell the captioning component to use the textbox y'all just made to display captions:
- Open the parameter or inspector panel for the FLVPlayback Captioning component
- Set captionTarget = caption_box
- Set autoLayout = imitation
- Step iii - Add together some style to the XML File
Just expect at this case (file timed-text2.xml). I don't really understand how some styling tags piece of work. I'd expect for instance to bear backgroundColor within a span similar in HTML only it doesn't. I don't know this behavior is a feature or a issues or my misunderstanding of the transmission.
If something is not clear, please download the *.fla file and look at information technology. Make sure to verify that both the playback and the captioning component parameters are ok and that y'all put all the files in your computer or the server (including the skin *.swf, the *.flv and the *.xml file) in the same directory. Do not forget to copy the skin !
<? xml version = "1.0" encoding = "UTF-8" ?> <! DOCTYPE tt SYSTEM "mini-tt.dtd" > < tt xml : lang = "en" xmlns = "http://www.w3.org/2006/04/ttaf1" xmlns : tts = "http://www.w3.org/2006/04/ttaf1#styling" > < caput > < styling > < fashion id = "championship" tts : backgroundColor = "transparent" tts : colour = "crimson" tts : fontSize = "24" /> </ styling > </ head > < body > < div xml : lang = "en" > < p begin = "0" dur = "9" fashion = "title" > Daniel ´ south Part </ p > < p begin = "5" dur = "4" > My Palm Tree ( from NYC ) </ p > < p begin = "10" dur = "thirteen" fashion = "title" > Books .... </ p > < p begin = "11" dur = "7" > My Bookshelf </ p > < p begin = "18" dur = "five" > My favorite Flash Cartoon < span tts : color = "red" > Book </ span ></ p > < p begin = "24" dur = "16" style = "title" > Computers .... </ p > < p begin = "25" dur = "5" > My DELL XPS Laptop Flash auto </ p > < p brainstorm = "30" dur = "5" > My < span tts : backgroundColor = "yellow" tts : colour = "black" > Ubuntu Linux workstation </ span > </ p > < p begin = "35" dur = "5" > < span tts : backgroundColor = "transparent" ></ bridge > Working hard on Flash Tutorials using the Xemacs Editor </ p > < p begin = "40" dur = "4" > The outside ( non my bike ) </ p > </ div > </ trunk > </ tt > - The result
- wink-cs3-video-simple-server-caption2.html
- Source: flash-cs3-video-uncomplicated-server-caption2.fla
- XML file: timed-text2.xml
- Directory: http://tecfa.unige.ch/guides/wink/ex/component-video-intro/
4.3 Adding captions with Cue Points
There is an alternative method. Read Captions for Video with Wink CS3 (Part Two), by Tom Green, Digital Spider web Mag, June
five Importing a video to the timeline
Now we will look at a very different way of using videos. Instead of using the playback component we volition include the video into the timeline (each video frame will be a timeline frame). This will let usa to create videos augmented with animations in an like shooting fish in a barrel way.
5.1 Embed into timeline version
If you lot embed a video into the timeline, and so you don't get the ready-fabricated video control every bit above. Only embed video in the timeline if yous plan to add animations the elementary way and if the video file is really small. Also you shouldn't care most smaller synchronization issues with the audio track.
Embedded video will brand your timeline actually long, although you can cull to have it its ain timeline. Anyhow, in this case we took the "hundreds of frames" timeline selection.
We will insert the video in frame #2. We also will add a play button that will jump to frame ii and play the video.
- Step 1 - FLV files
- Create one
- Stride two - Import the video every bit embed
- Create a new layer and call it "video"
- Insert a new empty keyframe in frame ii (since we don't want the video play on load in this instance).
- Go in that location
- Menu File->Import->Import Video
- In the video deployment dialog, cull "Embed video in SWF and play in timeline".

- Step 3 - Add some simple controls
- You need at least a play push, simply adding some extra buttons that will allow a user to jump to given frames also may be handy.
- We but used the button component described in the Flash components tutorial.
In our example nosotros added 3 buttons:
- The "play push button" will movement the playhead in frame 2 where the video starts.
- The "Get to Book Scene" push button volition move information technology to frame 230 something.
- The "Credits" button will go to the very finish.
The ActionScript code:
/* This volition cease Flash from playing all the frames User must stay in Frame 1 */ terminate (); /* Associate a handler function for each push instance */ btn_credits . addEventListener ( MouseEvent . CLICK , clickHandler ); btn_play . addEventListener ( MouseEvent . CLICK , clickHandler ); btn_book . addEventListener ( MouseEvent . CLICK , clickHandler ); /* Instead of writing a function for each button, we just create ane. In guild to empathize which button was clicked, we inquire from the result the characterization of the button(upshot.currentTarget.label). And then nosotros gotoAndStop(x) to Frame 374 for Credits Or nosotros tin can play the movie that sits in frame 2 */ function clickHandler ( event : MouseEvent ) : void { switch ( result . currentTarget . label ) { case "Credits" : gotoAndStop ( 609 ); break ; case "PLAY" : gotoAndPlay ( 2 ); break ; case "Go to Book Scene" : gotoAndPlay ( 230 ); break ; } } /* This shows how to open up an URL in a WebBrowser */ btn_edutech_wiki . addEventListener ( MouseEvent . CLICK , GoToUrl ); function GoToUrl ( event : MouseEvent ) : void { var url : String = "http://edutechwiki.unige.ch/en/Flash_video_component_tutorial" ; var asking : URLRequest = new URLRequest ( url ); try { navigateToURL ( request , '_blank' ); } grab ( east : Fault ) { trace ( "Error occurred!" ); } } The "embed in timeline option" is probably only useful if you programme to play around with fine grained frame-by-frame jumping around or if y'all program to add animations that synchronize with the video as described in the side by side example. Otherwise information technology is better to utilize a external video with the video playback component as described above.
- Results
- flash-cs3-video-unproblematic-embedd.html
- Source: flash-cs3-video-simple-embedd.fla
- Directory: http://tecfa.unige.ch/guides/flash/ex/component-video-intro/
Note: I noticed that when yous import more than than once a movie, file size will grow a lot ! Probably a side-effect of the undo mechanism. So 'exercise not do this. If you notice this problem, relieve the file with "save equally". The new version volition exist ok. (Maybe in that location is another solution to trim down file size).
5.2 Enhanced video embedding into timeline
Embedding video into the timeline makes sense (IMHO) if you are looking for an piece of cake mode to synchronize other animations with the video. This technique requires no more boosted ActionScript noesis than you need for elementary animation and navigation. However, embedded videos will brand the *.fla and the resulting *.swf really huge.

Embedded video with some animations
In this example, we add together various animations (e.g. 2 motility tweens and a shape tween) to the projection. Below you can run into that books are tumbling out of a bookshelf while the video shows a "real" bookshelf.
Below is the action script code to implement a simple play button, plus ii other ones that are not actually necessary, i.e. a "credits" and a "goto ..." push. All the rest is just uncomplicated Flash animation.
/* This volition stop Flash from playing all the frames User must stay in Frame ane */ stop (); /* Associate a handler function for each button instance */ btn_credits . addEventListener ( MouseEvent . CLICK , clickHandler ); btn_play . addEventListener ( MouseEvent . CLICK , clickHandler ); /* Instead of writing a role for each button, we just create one. In order to understand which push button was clicked, we ask from the event the label of the push button(event.currentTarget.label). And so nosotros gotoAndStop(ten) to Frame 572 for Credits Or we can play the movie that sits in frame ii */ role clickHandler ( upshot : MouseEvent ) : void { switch ( result . currentTarget . label ) { case "Credits" : gotoAndStop ( 572 ); break ; case "PLAY" : gotoAndPlay ( ii ); break ; } } /* This shows how to open up an URL in a WebBrowser */ btn_edutech_wiki . addEventListener ( MouseEvent . CLICK , GoToUrl ); function GoToUrl ( event : MouseEvent ) : void { var url : String = "http://edutechwiki.unige.ch/en/Flash_video_component_tutorial" ; var asking : URLRequest = new URLRequest ( url ); try { navigateToURL ( request , '_blank' ); } catch ( east : Error ) { trace ( "Error occurred!" ); } } - Results
- flash-cs3-video-timeline-embedd.html
- Source: flash-cs3-video-timeline-embedd.fla
- Directory: http://tecfa.unige.ch/guides/wink/ex/component-video-intro/
Working with cue points is another mode to have your video interact with other animation. It's a more hard solution than using timeline videos, but more elegant.
6.1 Jumping to cue points
Code for jumping to cue points is fairly easy if you know how to use buttons or push components.
- Insert a video playback component like in a higher place
- Give information technology an instance proper name like video
- So copy paste the code below (or do something similar)
Every bit a bonus I added some invisible trees that will become visible when the user jumps to the cue point.
- I imported a SVG drawing and chosen information technology copse.
To suit this code to your needs: Change "XPS" to the name of your cue point. Remove the lines with copse if you don't want this ...
btn_laptop . addEventListener ( MouseEvent . CLICK , jumpLapTop ); function jumpLapTop ( consequence : MouseEvent ) : void { video . seekToNavCuePoint ( "XPS" ); trees . visible = true ; } trees . visible = false ; Without trees:
btn_laptop . addEventListener ( MouseEvent . CLICK , jumpLapTop ); function jumpLapTop ( event : MouseEvent ) : void { video . seekToNavCuePoint ( "YOUR_CUEPOINT" ); } - Example
- wink-cs3-video-goto-cues.html
- Source: flash-cs3-video-goto-cues.fla
- Directory http://tecfa.unige.ch/guides/wink/ex/component-video-intro/
Important observe:
- This code only works with navigation cue points and you can insert with the Flash video/media encoder. If you use ActionScript cue points (inserted with the component inspector or in a script), then use the following line of code:
Supersede:
video.seekToNavCuePoint ("XPS"); past:
video.seek(video.findCuePoint("XPS","actionscript").time); Basically, y'all first take to search for a cue signal by name, then extracts its time, and then give the time to the seek method. Even then, issue is not guaranteed. Information technology may work on your local calculator, but not in your navigator's flash player - Daniel K. Schneider 13:thirteen, 21 Apr 2010 (UTC).
6.2 Handling events from the movie
Implementing animation that is triggered by the video's run into of cue points was a bit harder since documentation wasn't and so like shooting fish in a barrel to discover.
The following code volition display a trace of all your cue points in the Flash CS3 output window. To make information technology piece of work:
- Insert a video component on the stage and add together a *.flv source (as explained before)
- Requite it an case name. I chosen information technology video_component. If give your component an other proper noun you volition have to change the ActionScript lawmaking beneath.
// You must import this class (even when you just script the timeline !!) import fl . video . MetadataEvent ; video_component . addEventListener ( MetadataEvent . CUE_POINT , cp_listener ); function cp_listener ( eventObject : MetadataEvent ) : void { trace ( "Elapsed fourth dimension in seconds: " + video_component . playheadTime ); trace ( "Cue indicate name is: " + eventObject . info . proper noun ); trace ( "Cue point type is: " + eventObject . info . type ); } When you play the *.flv video you can see these kinds of messages in the output window:
Elapsed time in seconds : 7.485 Cue point proper noun is : palm_tree Cue bespeak type is : event Elapsed time in seconds : ix.888 Cue point name is : books Cue point type is : navigation Elapsed time in seconds : twenty.52 Cue point name is : missing_manual Cue signal type is : event Elapsed time in seconds : 26.188 Cue point name is : XPS Cue bespeak type is : navigation Elapsed time in seconds : 31.674 Cue point proper name is : ubuntu Cue betoken type is : upshot At present permit's put this information to use and rewrite the lawmaking. Since this is near the end of this tutorial we shall get in slightly more complicated. Merely the resulting animation is still quite ugly. I am just teaching some Flash and I do not have fourth dimension for decent artwork or fifty-fifty good design. Students should aim at both :)
Let's create some Wink motion-picture show clips:
- Striking CTRL-F8 (carte du jour Insert->New Symbol) and select "picture prune"
- Then, double click on the new library item to get into symbol edit fashion. Create whatsoever animation you lot like. Brand sure that y'all are aware at which level you edit, i.e. make sure to return to the scene when you are done !!
- Alternatively, you also may import simple Flash animations you made before as picture clips.
One time you got one or more of these animations:
- Create an instance of each on the phase and give it an example name, eastward.g.
movie_books
- And then in the AS code you may want to stop() each movie clip instance and also make some of them invisible, due east.one thousand.:
movie_books.finish(); movie_books.visible=false;
- Before stopping a video case, you lot should make sure that it was playing to avoid script errors. To do that you should bank check if the instance of your video is goose egg or not, eastward.g :
If(movie_books !=null) { movie_books.stop(); movie_books.etc();... } Every time you telephone call a property of an object by using the . you should bank check if there is a possibility that your object is null.
At the centre of cue point events direction is an event handler that is registered, i.e. we use exactly the same principle as for user interaction with buttons (Flash button tutorial).
The cuepoint_listener function includes a switch statement that deals with each upshot it receives.
- For most of these events we play some picture show clip. If the movie clip was subconscious, make information technology visible also, e.g.
movie_books.visible=true; movie_books.play();
- Also we have to end previous movies or even make them invisible again (as you lot like)
If y'all want music textures, you tin can for example import a audio file into the library and so export it for action script (Right-click on information technology). Make sure you remember its grade name. Else y'all tin dynamically import sound from external files as shown in the Flash drag and drop tutorial.
So here is the complete code you can find in the *.fla file of this example:
import fl . video . MetadataEvent ; // Cease all the animations of the various moving picture clips // Make the bookshelf invisible movie_trees . stop (); movie_books . stop (); movie_books . visible = simulated ; movie_penguin . stop (); movie_manual . stop (); movie_manual . visible = simulated ; // This is a audio of the class music // Was defined by exporting the music file in the library var music : Music = new Music (); var volume = new SoundTransform ( 0.2 , 0 ); // Add a cuepoint for the end and which is not in the flv film video_component . addASCuePoint ( twoscore , "End" ); video_component . addEventListener ( MetadataEvent . CUE_POINT , cuepoint_listener ); function cuepoint_listener ( obj : MetadataEvent ) : void { switch ( obj . info . name ) { case "palm_tree" : movie_trees . play (); break ; case "books" : movie_trees . finish (); movie_books . visible = true ; movie_books . play (); intermission ; instance "missing_manual" : movie_books . cease (); movie_books . visible = imitation ; movie_manual . visible = true ; movie_manual . play (); break ; case "XPS" : movie_manual . end (); movie_manual . visible = false ; var vocal = music . play ( 0 , 3 , volume ); break ; case "ubuntu" : movie_penguin . play (); break ; case "Stop" : // song.stop(); movie_penguin . stop (); movie_penguin . visible = false ; movie_books . visible = false ; } } /* This shows how to open an URL in a WebBrowser */ btn_edutech_wiki . addEventListener ( MouseEvent . CLICK , GoToUrl ); role GoToUrl ( event : MouseEvent ) : void { var url : String = "http://edutechwiki.unige.ch/en/Flash_video_component_tutorial" ; var request : URLRequest = new URLRequest ( url ); endeavour { navigateToURL ( asking , '_blank' ); } catch ( eastward : Fault ) { trace ( "Mistake occurred!" ); } } - Example
- flash-cs3-video-cue-events.html
- Source: wink-cs3-video-cue-events.fla
- Directory: http://tecfa.unige.ch/guides/flash/ex/component-video-intro/
6.3 Cue points work-through example
Adapt the following example: Look at this start: flash-cs3-video-cue-events-practice.html
Download:
- wink-cs3-video-cue-events.fla
- Optional (else you can run the example as is): function-dks3.flv
Brand this your ain cue-points enhanced component video. Prerequisites:
- Flash component button tutorial
- Wink embedded flick clip tutorial
- (Optional) ActionScript three interactive objects tutorial
Beneath is a copy of the AS3 code y'all should modify. It sits in the Script layer.
import fl . video . MetadataEvent ; /* Instructions: i. Add together a *.flv video to the video component (edit with component inspector) 2. Utilize a viewer to analyse the video and write down at least iii moments y'all desire to declare as cuepoints. You need a name and seconds 3. Fix the code below: a. Add together cue points below or in the component inspector b. stop all your animations, make them invisible if you like c. Add "if clauses" in cuepoint_listener d. Edit the jump1 function */ // 3.a. Add a cuepoint with ActionScript, else use the component inspector video_component . addASCuePoint ( ten.5 , "wonder" ); // iii.b. Stop all the animations of the various movie clips // 1. Add more animations hither and kill the example anim // 2. Your embedded clips must accept an instance proper noun in the Flash Scene // copy/paste the ii post-obit lines, i.eastward. add anim2 etc. and adjust anim1 . visible = false ; anim1 . stop (); // Optional: Add sound from a sound file in the library. // Was defined past exporting the music file in the library to AS3 var guitar_music = new Guitarmusic (); var book = new SoundTransform ( 0.2 , 0 ); // 3.c Add more if clauses to the cuepoint_listener function video_component . addEventListener ( MetadataEvent . CUE_POINT , cuepoint_listener ); function cuepoint_listener ( upshot ) { // get the event proper name var event_name = result . info . name ; // the next three lines will just print out information to the console // y'all later on tin remove these if you want trace ( "Elapsed fourth dimension in seconds: " + video_component . playheadTime ); trace ( "Cue point proper name is: " + event_name ); trace ( "Cue signal type is: " + consequence . info . type ); // deal with the cue events if ( event_name == "wonder" ) { anim1 . visible = true ; anim1 . play (); // should be stopped at some signal .... guitar_music . play (); } /* remove this start comment line if (event_name == "something") { anim2.visible=true; anim2.play(); } remove this finish annotate line */ } // iii.d - Adjust to your cuepoint button1 . addEventListener ( MouseEvent . CLICK , jump1 ); part jump1 ( event ) { // next line only works if you lot created cue points // of blazon navigation with the video encoder // video_component.seekToNavCuePoint("wonder"); video_component . seek ( video_component . findCuePoint ( "wonder" , "actionscript" ). time ); anim1 . visible = truthful ; anim1 . play (); } 7 Links
7.i Transmission entries
- For Designers CS3
- Using the FLVPlayback Component
- Using the FLVPlayback Captioning Component (Flash CS3 Documentation).
- Listening for cue point events - Read this! Including the comment Using the FLVPlayback Component]
- For Designers CS5
- Using the FLVPlayback Component
- Using the FLVPlayback Captioning Component
Beneath some more technical links which so far are not really used much in this tutorial.
- ActionScript overview documentation for programmers
Note: (URLs seem to be unstable if they don't work get to Programming ActionScript three.0
- Working with video (Flash CS3 documentation / Programming AS 3.0)
- Using cue points
- Writing callback methods for onCuePoint and onMetaData
- Set the NetStream object'south client property to an Object
- Extend the NetStream grade and add methods to handle the callback methods
- ActionScript documentation for programmers
- video parcel-item.html
- MetadataEvent.html
- FLVPlayback Component. The class for the flvplayback vido component.
- AS3 FLVPLayback documentation
- VideoPlayer.html. The FLVPlayback course wraps the VideoPlayer course.
- NetStream.html. This one has the onCuePoint Event.
- Timed Text (TT)
- Timed-Text, W3C Specification
- Timed Text Tags (List of supported tabs, Adobe)
7.2 Tutorials
- For designers
- Captions for Video with Flash CS3 by Tom Light-green, Digital Web Magazine, June 2007
- Captions for Video with Flash CS3 (Part Two), by Tom Green, Digital Web Mag, June2007.
- For programmers
- Cue points and Flash CS3, by Flep, Jul 2007.
7.3 Artwork
All Artwork (clipart) is from:
- http://www.openclipart.org/ (sorry I didn't write down names of private creators). These are SVG files in the public domain I imported via Illustrator (I really can't empathize why Wink doesn't support SVG in some means...)
Sound (except vocalisation track on videos) is from:
- http://simplythebest.cyberspace/sounds/MP3/MP3_sounds.html
Videos
- I made them myself
- Y'all may download videos from the Internet (make certain that copyright allows y'all to do then). Getting videos from sites like YouTube is not easy, y'all either have to download a plan or use a specialized web site for this (sentry out for viruses and porn): Search for "download youtube". You also may dig in your computer's temporary files.
- To download from youtube, I employ this Firefox extension: https://addons.mozilla.org/en-US/firefox/addon/3006
- http://video.google.com/ Some videos on google are gratuitous to use. They come up in various formats. Use advanced search in order to restrict search to duration, particular formats, etc. Then, underneath the video, click on the link watch this video on video.google.com. Else you won't be able to download it. Finally to download, click on "Download video -iPod/PSP.
- http://vids.myspace.com/ Needs special tools to download
- http://youtube.com/ Needs special tools to download
7.4 External Flash Video Component Sources
- Flowplayer
- JW Video Thespian
- Flash Video Player
Source: http://edutechwiki.unige.ch/en/Flash_CS3_video_component_tutorial
Posted by: wilsonsperoar86.blogspot.com

0 Response to "How To Get An Flv Playback To Work In Animate As3 Code"
Post a Comment